前言
最近群里遇到获取Route名为空的问题,当时没在意。。。
直到自己在监控页面启动耗时,需要确定当前页面是哪个从而方便标记它加载的耗时时,遇到同样 route.settings.name 为空问题,模拟场景如下:
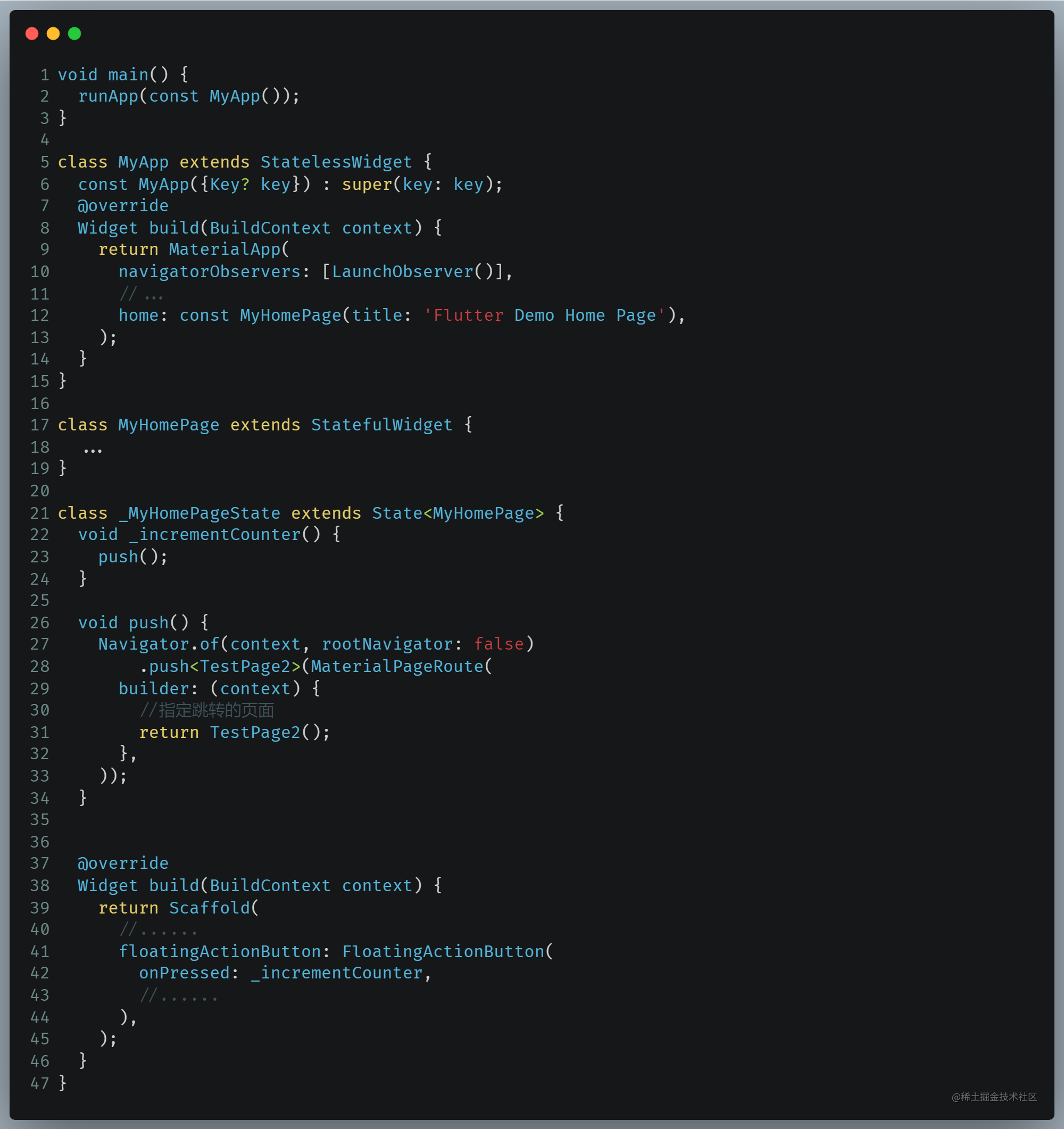
- 在 main.dart 页面中点击 + 按钮跳转到 TestPage2 页面。
- MaterialApp 中设置路由守卫并在路由守卫中打印 route 名。

main.dart

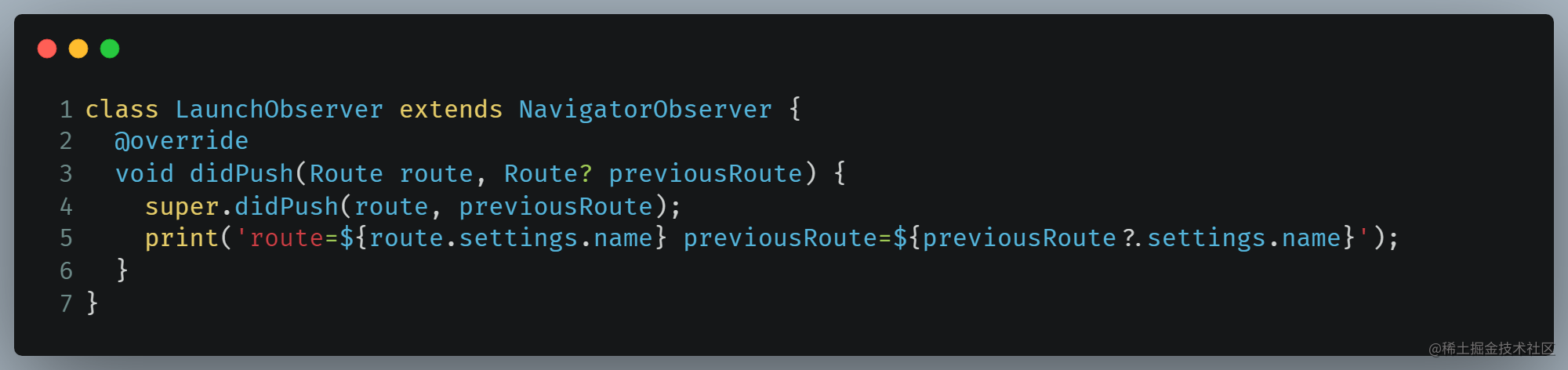
launch_observer.dart

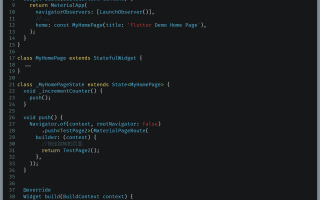
TestPage2.dart
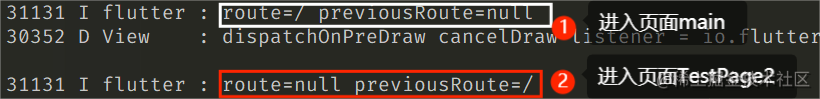
路由守卫中打印结果如下:

可以看出
- 应用启动进入 main 打印是正确的,之前没有页面,进入时候打印 route = /
- 进入 TestPage2 时,previewousRoute 的 name = / 正确,但是当前 route 的 settings.name 却为 null ,这就比较奇怪了。
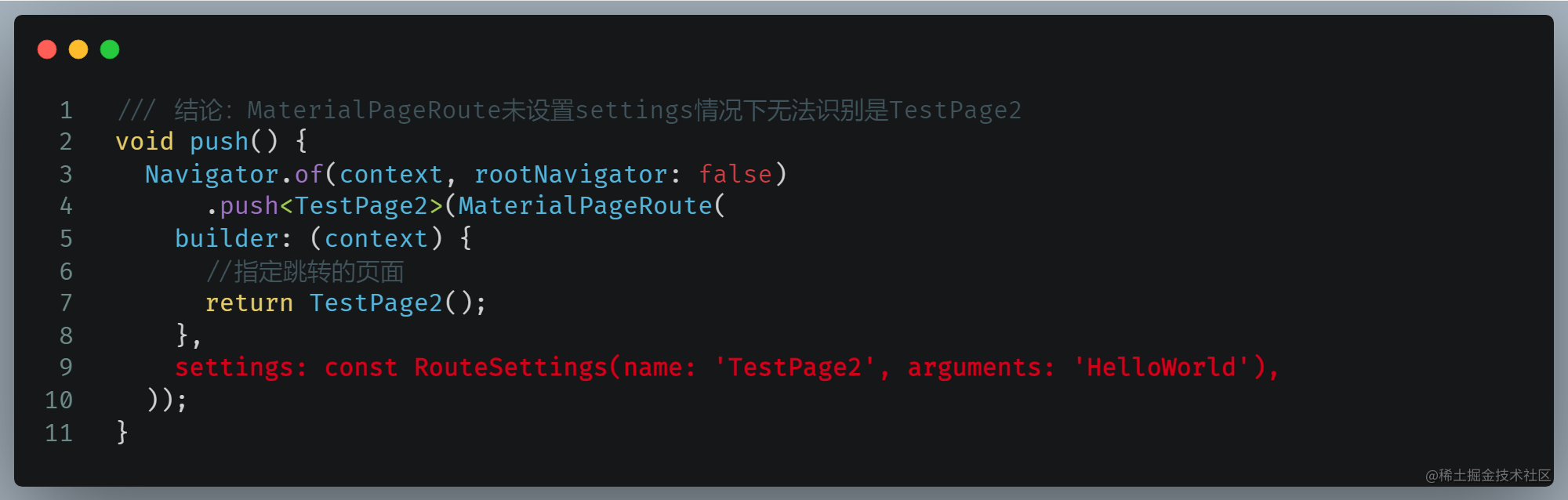
我试着复现文章开头的例子,代码如下:
- main.dart 不变,点击 + 跳转到 TestPage2
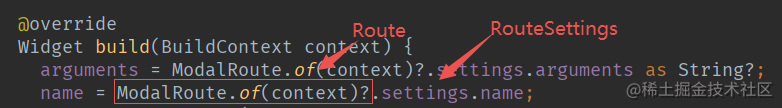
- 在 TestPage2 中获取路由参数和路由名字
结果发现:name 的值仍然为 null;
## 问题分析
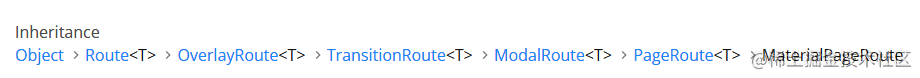
MaterialPageRoute 继承关系

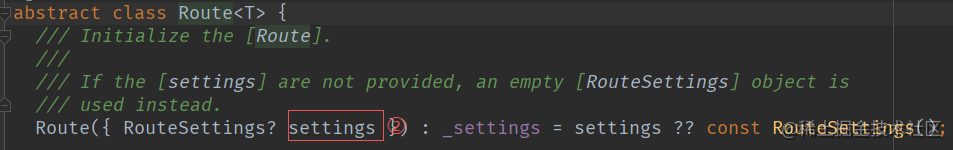
最终我们要得到的 name 其实是 Route 内部的 RouteSettings 对象的 name。

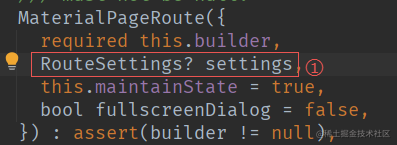
而通过继承关系追溯,最终 Route 中的 RouteSettings② 由 MaterialPageRoute① 传过来。


解决办法
很简单,在跳转页面之前给 MaterialPageRoute 设置 settings 属性。

这样就可以接受到 name 和传递过去参数了,如图:
能不能自动设置 RouteSettings
答案: 拿不到。
思路一:
有这个想法是因为涉及到老代码的迁移,很多老代码不想一个个改加 Settings,偷个懒。而且平时用的时候大部分情况下都不会带 settings 属性。
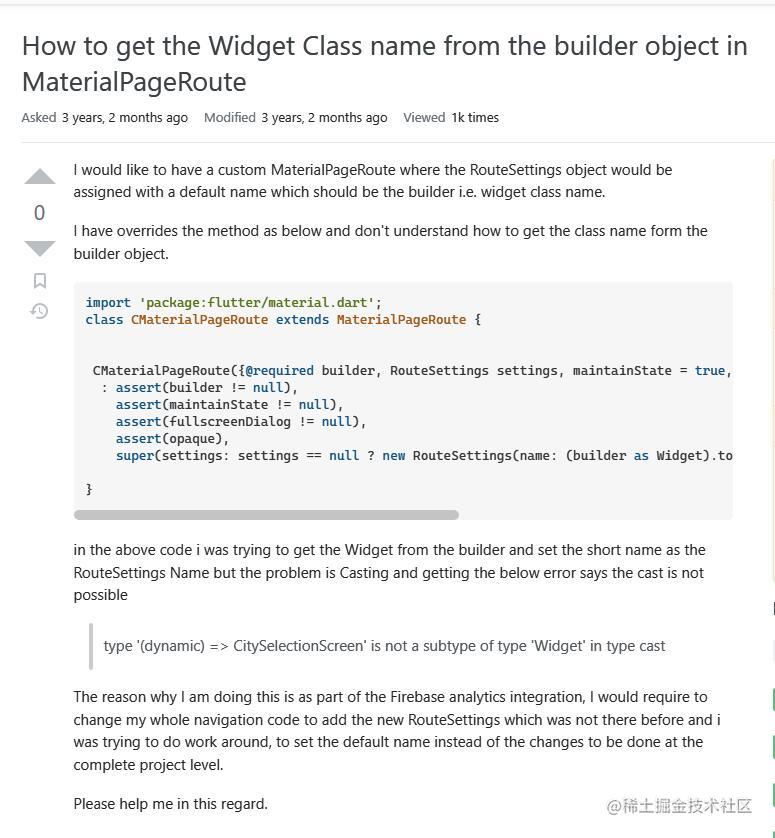
当然跟我有同样想法的人也有 flutter - How to get the Widget Class name from the builder object in MaterialPageRoute - Stack Overflow

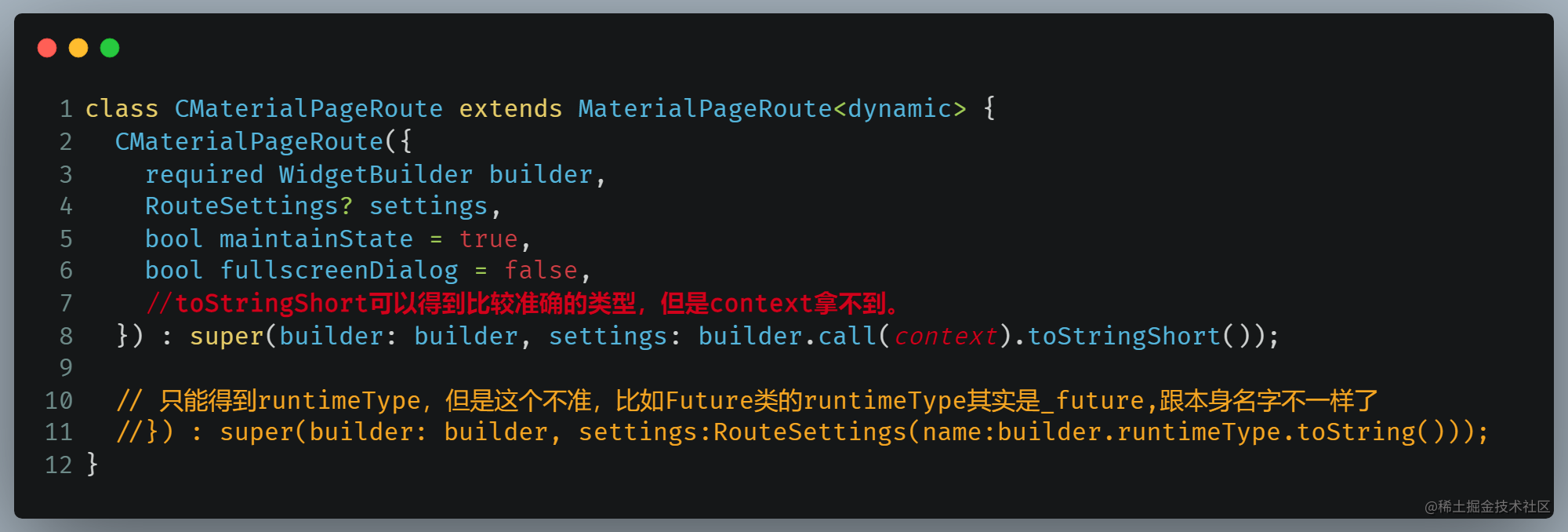
尝试如下:

PS: 哪位大佬有更好解决自动添加 RouteSetting 属性办法希望不吝赐教,多谢。
换个思路
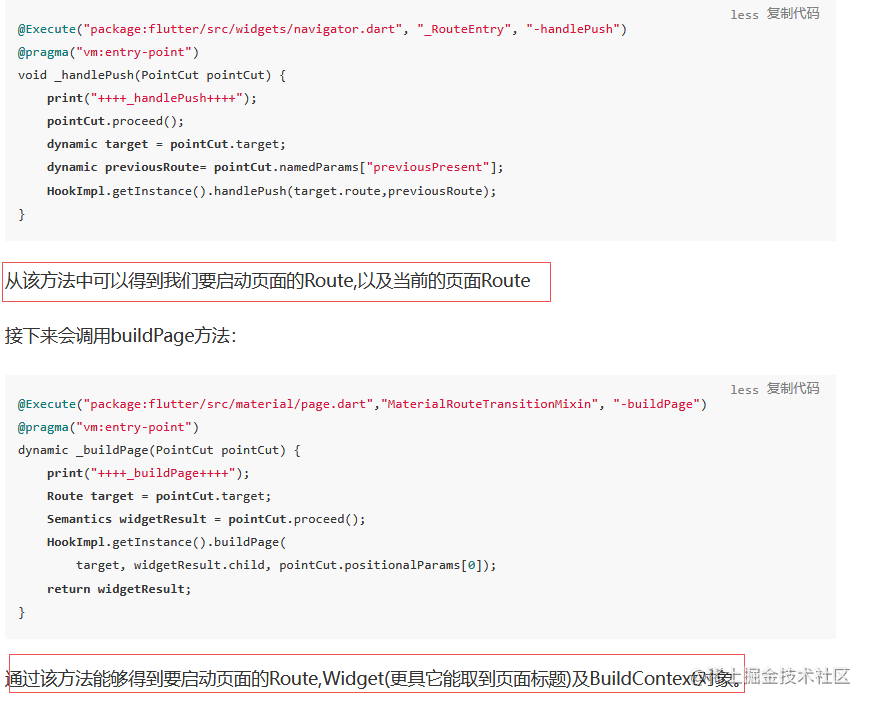
群里大佬指出可以尝试换个思路: aop buildpage。这里找到个帖子是这种思路,没验证各位大大可自行辨别,哈哈。
Flutter aspectd(五)全局监控 flutter 生命周期
核心点
当我们要打开一个新的 flutter 页面会执行 Navigator.pushNamed(context, RouteHelper.firstPage),最终会执行 navigator.dart 中的 handlePush 方法,hook 该方法,从该方法中可以得到我们要启动页面的 Route,以及当前的页面 Route。

总结
- Route.settings.name 无法获取原因是 push/pushNamed 时 MaterialPageRoute 没设置 RouteSettings 属性。
- 如果老项目有埋点等需求需要监控页面名,建议老老实实给每个 MaterialPageRoute 加 RouteSettings 属性比较稳妥。
- 最最推荐的做法是通过 APT 方式模块化路由功能,这样应用中所有 MaterialPageRoute 生成过程就可以收拢,生成代码时将 RouteSettings 属性添加上即可。
如果觉得文章对你有帮助,点赞、收藏、关注、评论,一键四连支持,你的支持就是我创作最大的动力。
️ 本文原创听蝉 公众号:码里特别有禅 欢迎关注原创技术文章第一时间推送 ️
PS: 文中所有源码获取方式:公众号后台回复 “route”
参考链接
flutter - How to get the Widget Class name from the builder object in MaterialPageRoute - Stack Overflow
Flutter aspectd(五)全局监控flutter生命周期 - 掘金









还木有评论哦,快来抢沙发吧~