MASA.Blazor 是什么?
基于Material Design设计和BlazorComponent的交互能力提供标准的基础组件库。提供如布局、弹框标准、Loading、全局异常处理等标准场景的预置组件。从更多实际场景出发,满足更多用户和场景的需求,缩短开发周期,提高开发效率,并提供一整套Web解决方案 - MASA Blazor Pro。
MASA.Blazor.Pro演示地址 这里
效果图:这是一个基于MASA.Blazor实现的商城的效果图

使用MASA.Blazor
安装MASA.Blazor 的NuGet包
dotnet add package Masa.Blazor
引用项目资源
Blazor Server模式下在Pages/_Layout文件中引入以下资源文件:
<!-- masa blazor css style -->
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet" />
<!--图标文件 导入的时候引用-->
<link href="https://cdn.masastack.com/npm/@("@mdi")/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<!--应放在文件末尾-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
Blazor WebAssembly 模式下在wwwroot/index.html文件中引入以下资源文件:
<!-- masa blazor css style -->
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet" />
<!--图标文件 导入的时候引用-->
<link href="https://cdn.masastack.com/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<!--应放在文件末尾-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
注入MASA.Blazor相关服务
// 向容器中添加服务
builder.Services.AddMasaBlazor();
添加全局引用
修改_Imports.razor文件,添加以下内容:
@using Masa.Blazor
@using BlazorComponent
修改Shared/MainLayout.razor文件,设置MApp为根元素:
<MApp> //layout </MApp>
- 注:如果出现组件样式丢失查看组件是否渲染在MApp内,需要渲染在
MApp内才保证样式正确性
简单使用
在 index.razor中添加以下代码
<MCard Class="overflow-hidden">
<MAppBar Absolute
Color="#6A76AB"
Dark
ShrinkOnScroll
Prominent
Src="https://picsum.photos/1920/1080?random"
FadeImgOnScroll
ScrollTarget="#scrolling-sheet-3">
<ImgContent>
<MImage Gradient="to top right, rgba(100,115,201,.7), rgba(25,32,72,.7)" @attributes="@context"></MImage>
</ImgContent>
<ChildContent>
<MAppBarNavIcon></MAppBarNavIcon>
<MAppBarTitle>Title</MAppBarTitle>
<MSpacer></MSpacer>
<MButton Icon>
<MIcon>mdi-magnify</MIcon>
</MButton>
<MButton Icon>
<MIcon>mdi-heart</MIcon>
</MButton>
<MButton Icon>
<MIcon>mdi-dots-vertical</MIcon>
</MButton>
</ChildContent>
<ExtensionContent>
<MTabs AlignWithTitle>
<MTab>Tab 1</MTab>
<MTab>Tab 2</MTab>
<MTab>Tab 3</MTab>
</MTabs>
</ExtensionContent>
</MAppBar>
<MSheet Class="overflow-y-auto" MaxHeight="600" Id="scrolling-sheet-3">
<MContainer Style="height: 1000px;"></MContainer>
</MSheet>
</MCard>
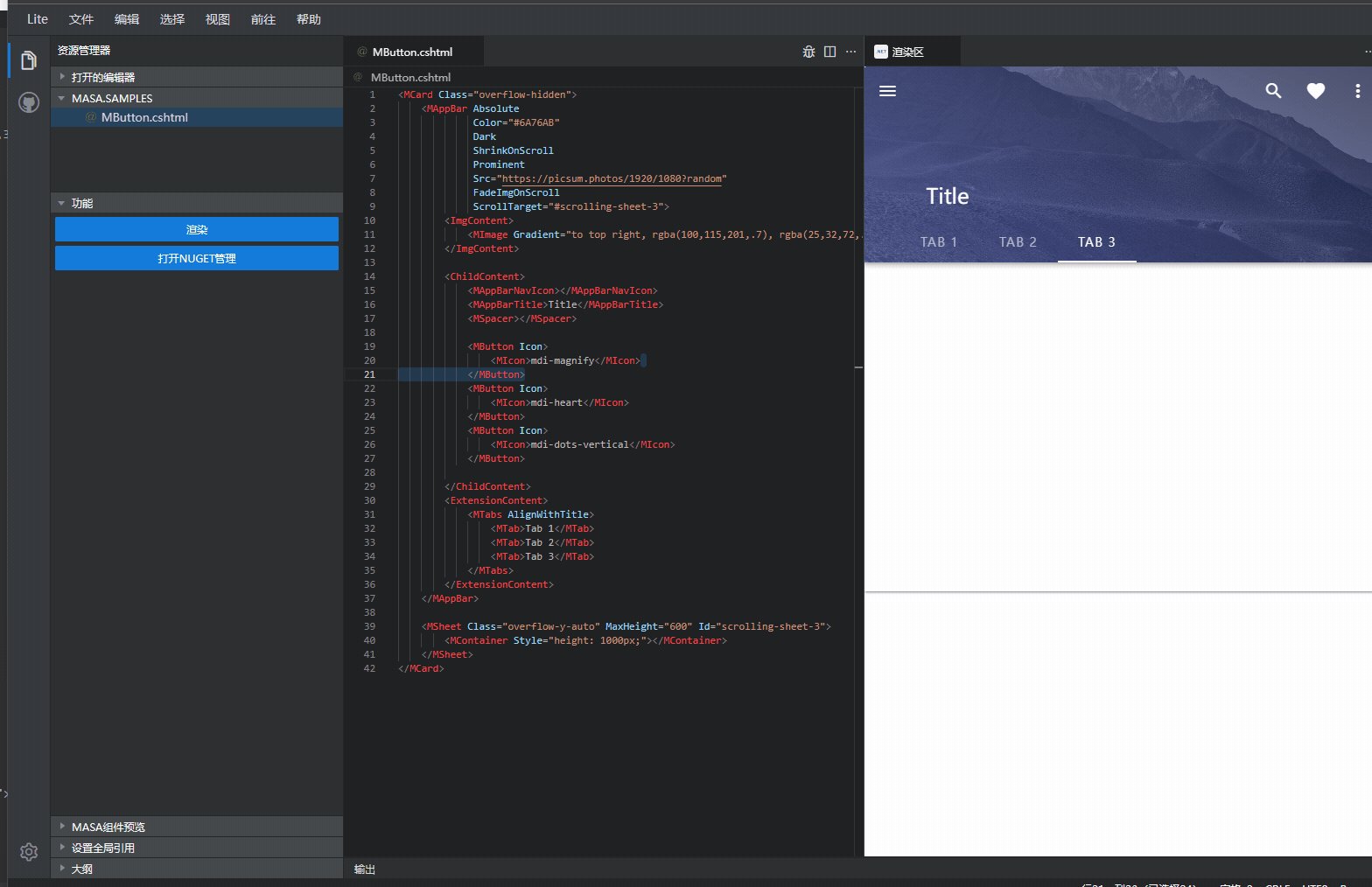
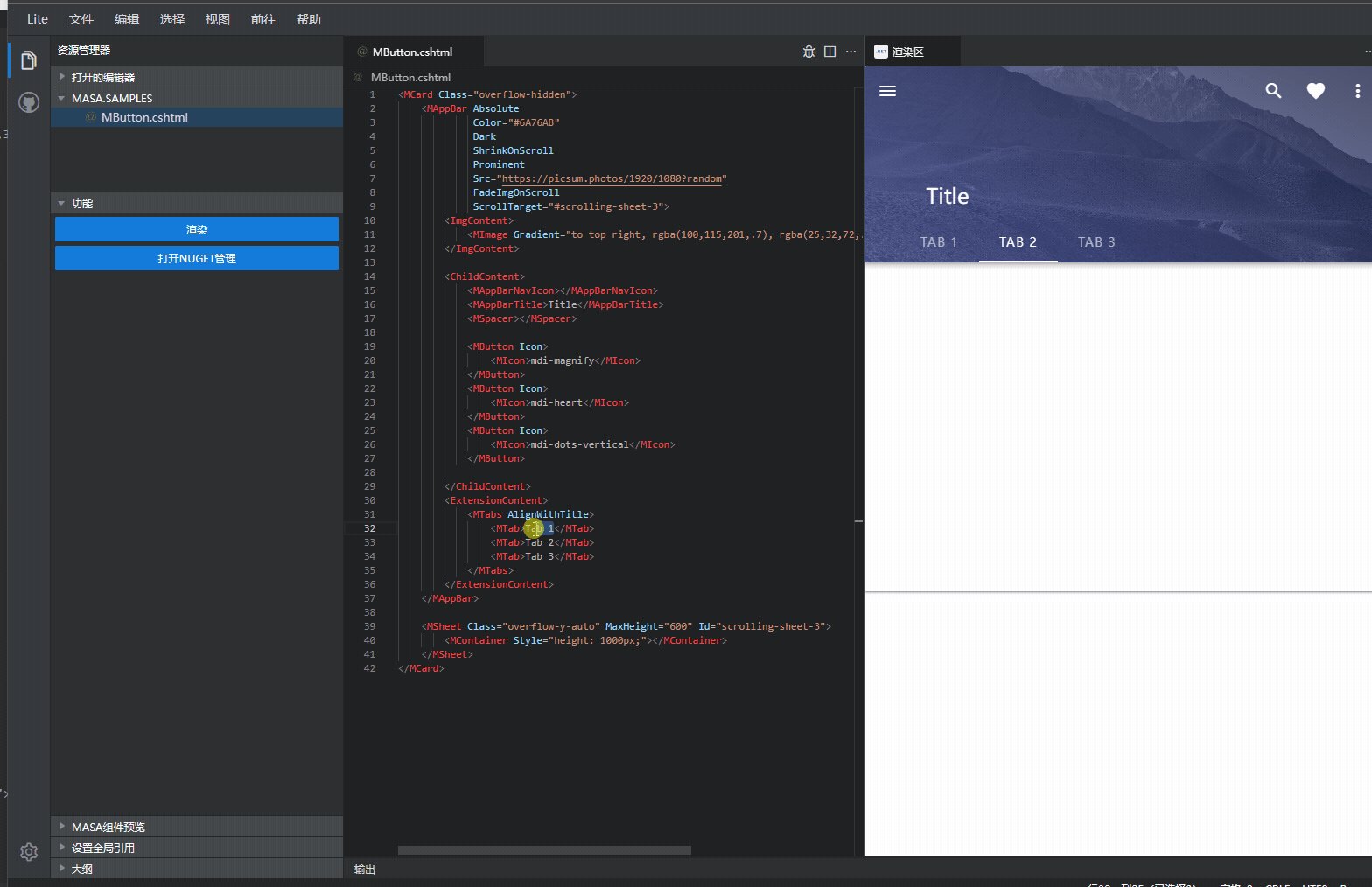
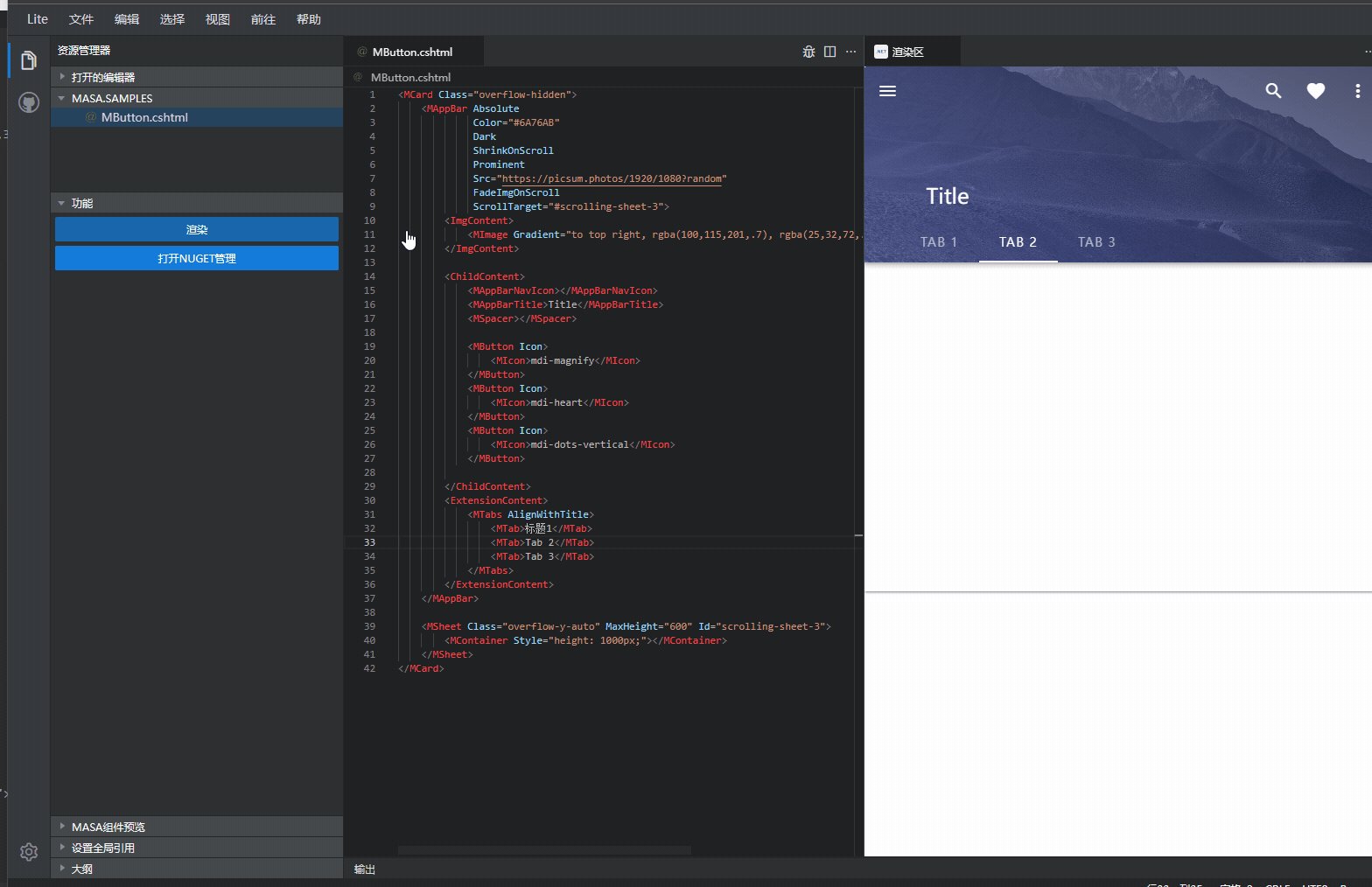
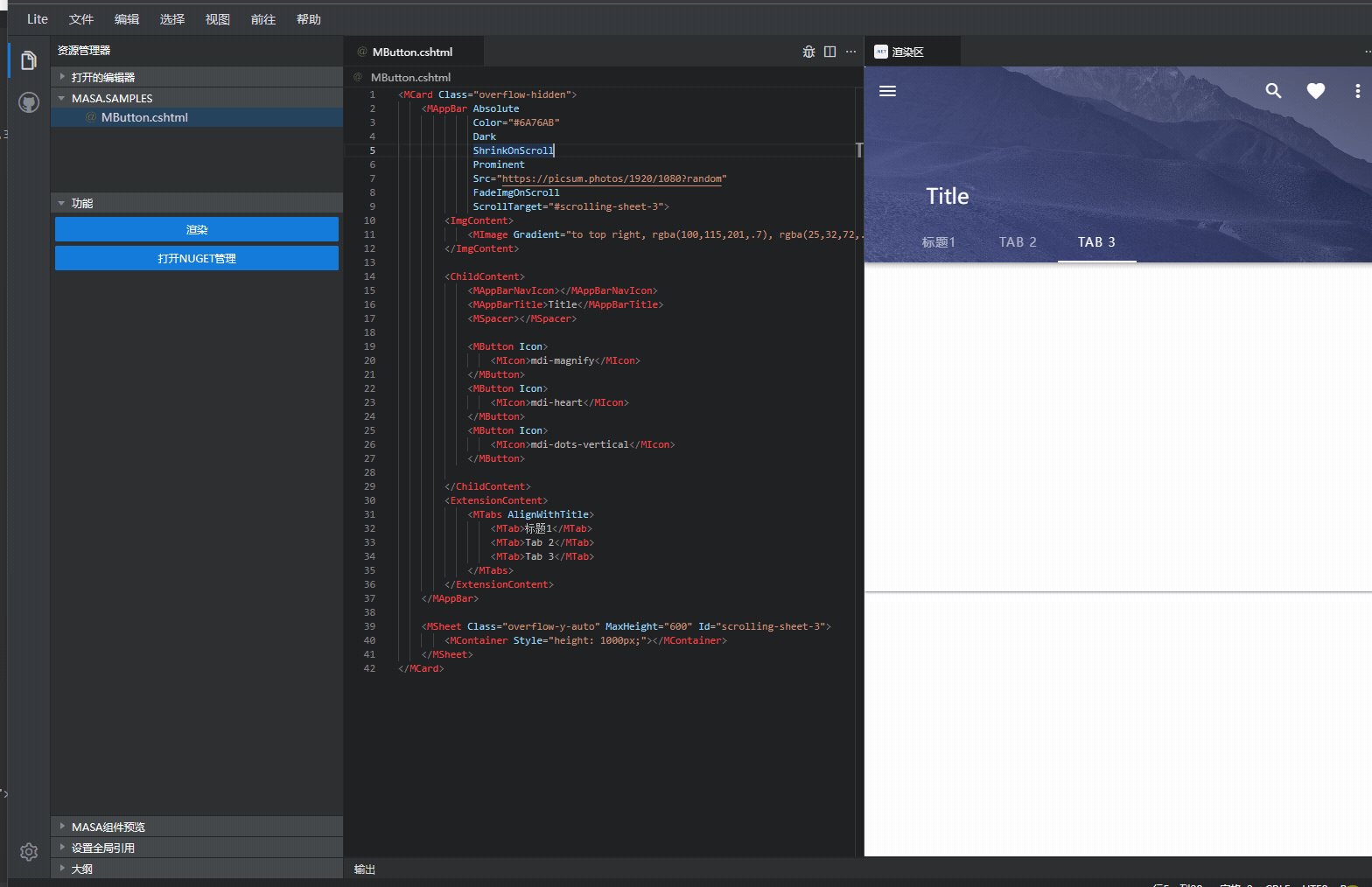
效果展示(代码效果在Blazor Code快速预览):

结尾
MASA.Blazor是一个ui更贴近现代化的一款Blazor UI组件也提供了MASAStack这种框架级别
欢迎更多喜欢Blazor的加入MASA.Blazor
友链:
MASA.Blazor Blazor UI组件
在线编辑器 内置MASA.Blazor组件,可本地快速预览Blazor组件功能
来自token的分享
Blazor技术交流群:452761192









还木有评论哦,快来抢沙发吧~